Integrating Google Authentication with Supabase in a Nuxt.js Project
In this guide, we'll walk through the steps to integrate Google Authentication with Supabase in your Nuxt.js project. Follow these instructions to set up your authentication system efficiently.
1. Set Up Supabase
- Create an Account: If you don’t already have a Supabase account, sign up here!
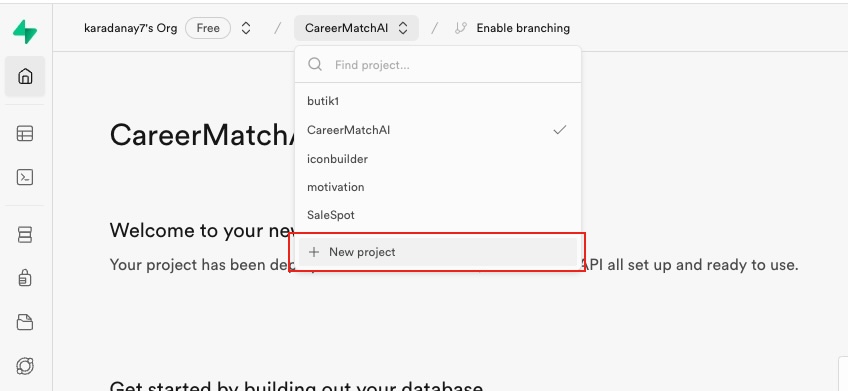
- Create an Organization and Project: After logging in, create your organization and a new project.

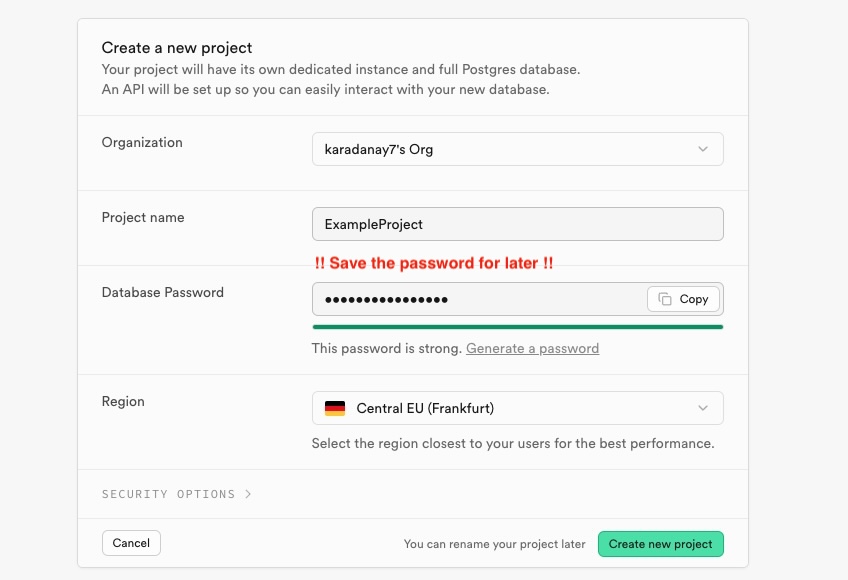
- Define Project Details: Enter a project name and create a password. Make sure to save this password securely as you’ll need it later. Click “Create New Project.”

2. Obtain Supabase Credentials
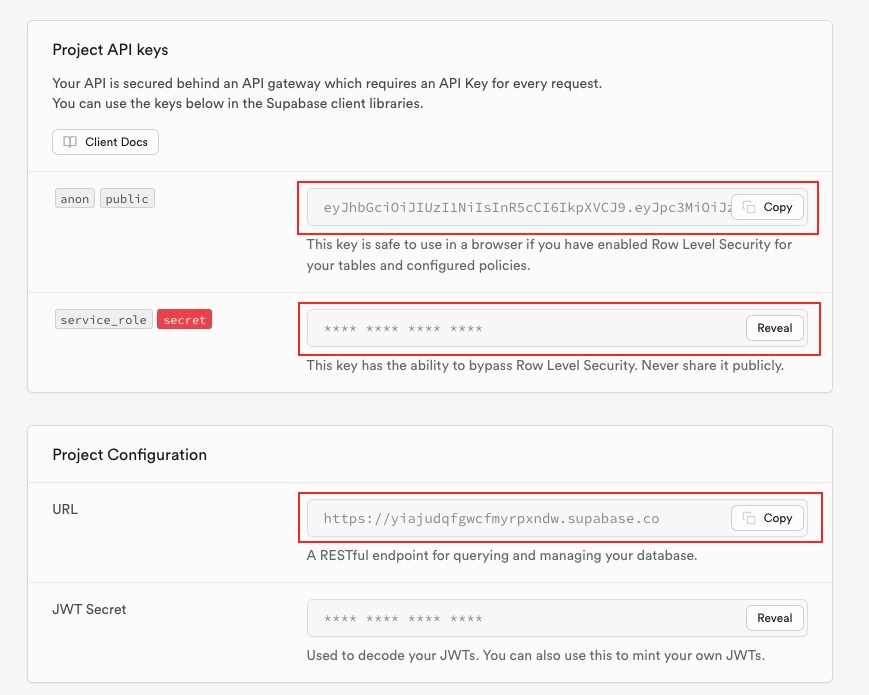
- Copy Public Key and URL: Once the project is created, copy the public key and URL displayed.

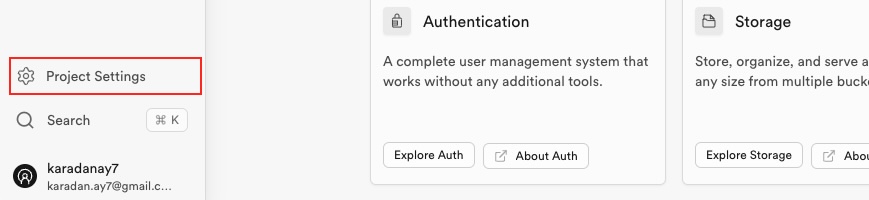
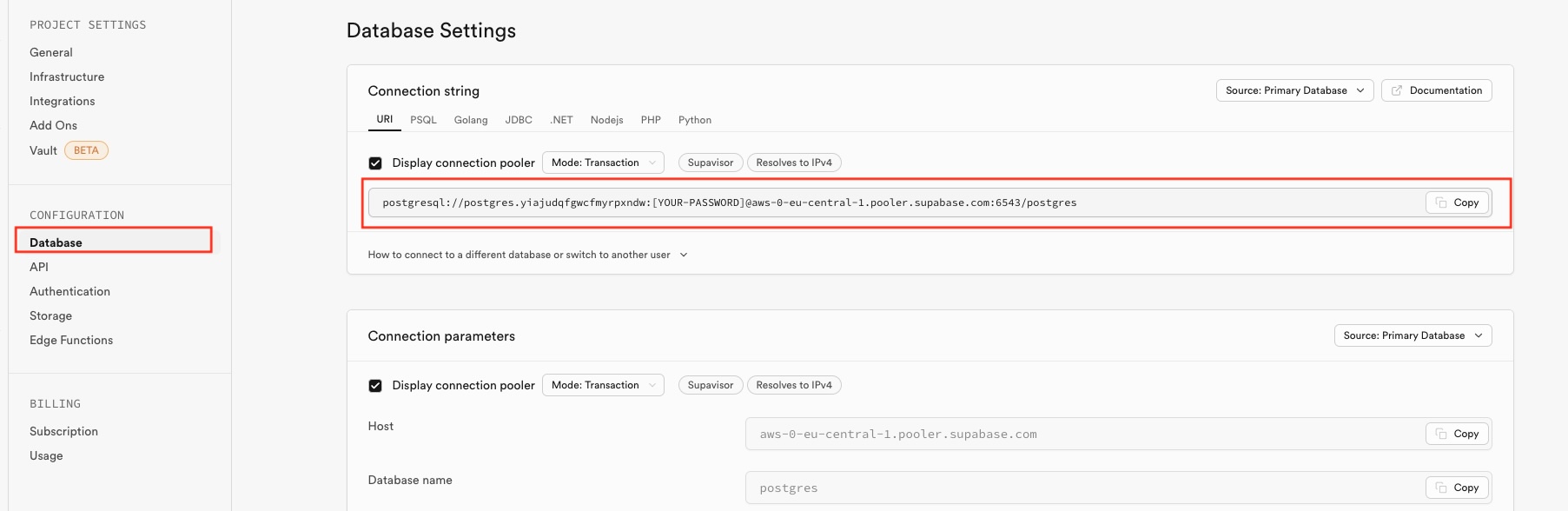
- Access Project Settings: Go to the left sidebar and click on “Project Settings.”

- Retrieve Connection String: Navigate to “Database” to get the connection string and copy it.

3. Set Up Supabase in Your Nuxt.js Project
- Install Supabase Module: In your Nuxt.js project, install the Supabase module by running:
- Configure Nuxt.js: Open nuxt.config.ts and add @nuxtjs/supabase to the modules section.
- Create Environment File: In the root of your project, create a .env file and add the following variables:
npm install @nuxtjs/supabase
or
npx nuxi@latest module add @nuxtjs/supabase
export default defineNuxtConfig({
modules: [ "@nuxtjs/supabase"],
})
SUPABASE_URL=your_supabase_url
SUPABASE_KEY=your_supabase_key
DATABASE_URL=your_database_url
4. Configure Google Authentication
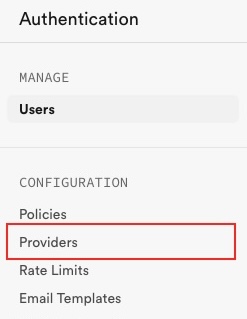
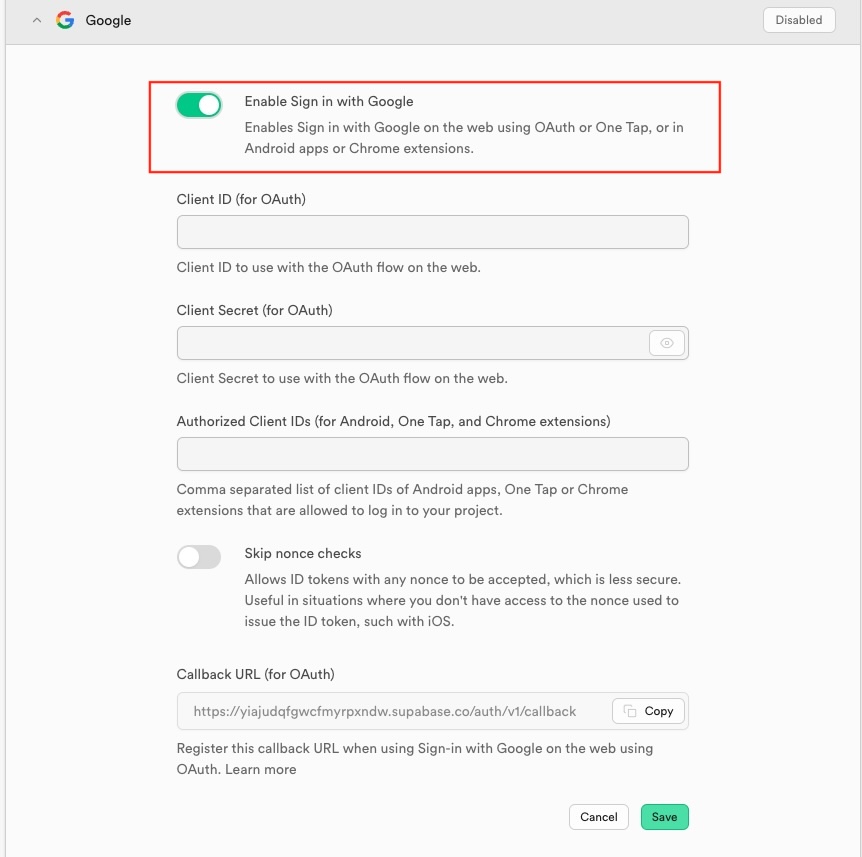
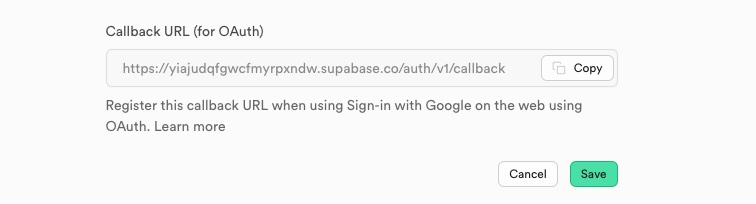
- Enable Google Provider: In Supabase, go to the left sidebar and select “Authentication,” then click on “Providers.” Enable Google.



- Set Up Google Cloud Console:
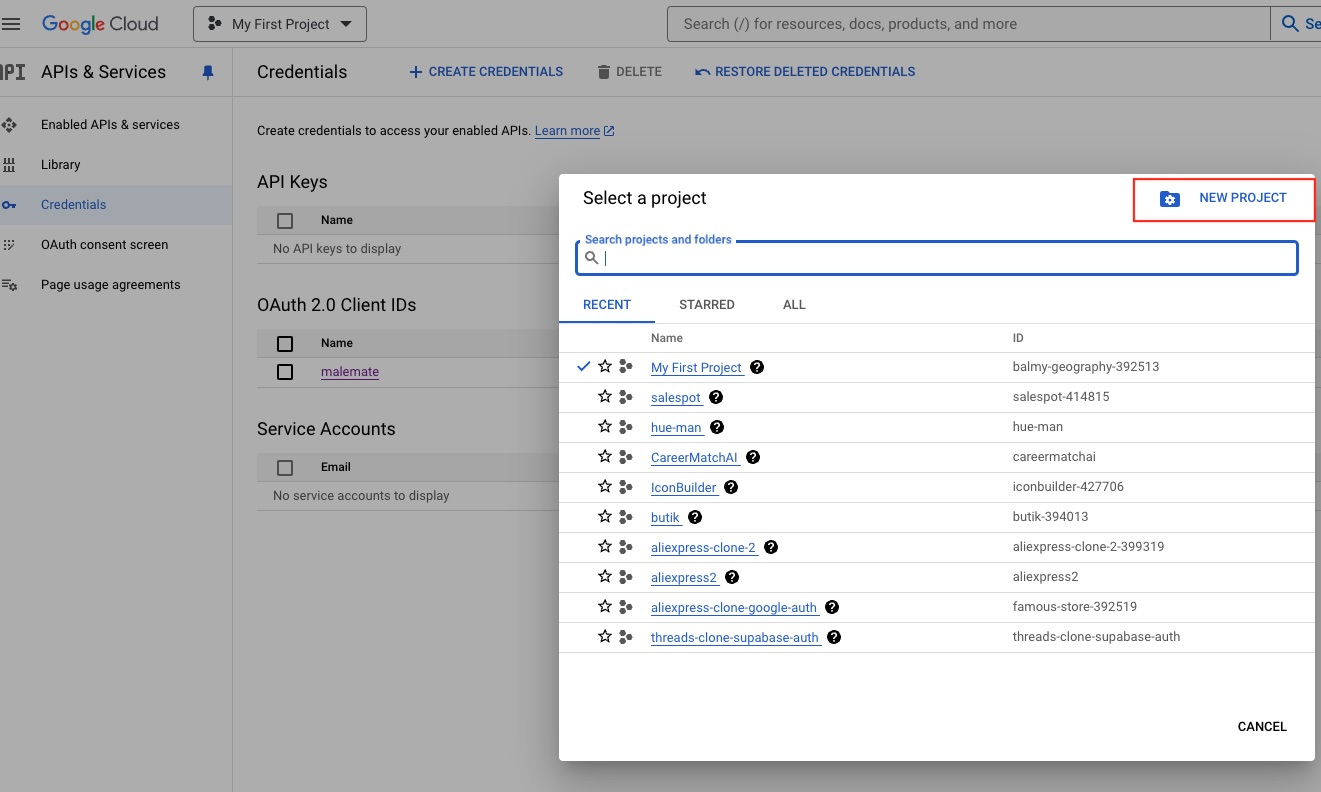
1-Create a new project in the Google Cloud Console.

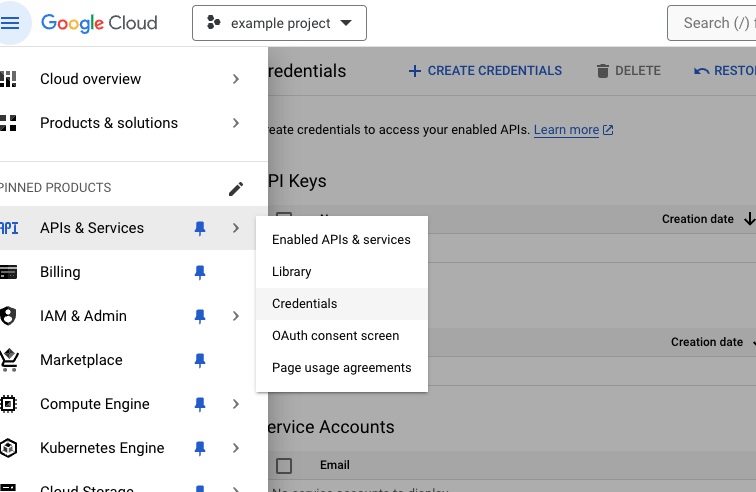
2-Select your project and navigate to “APIs & Services” > “Credentials.”

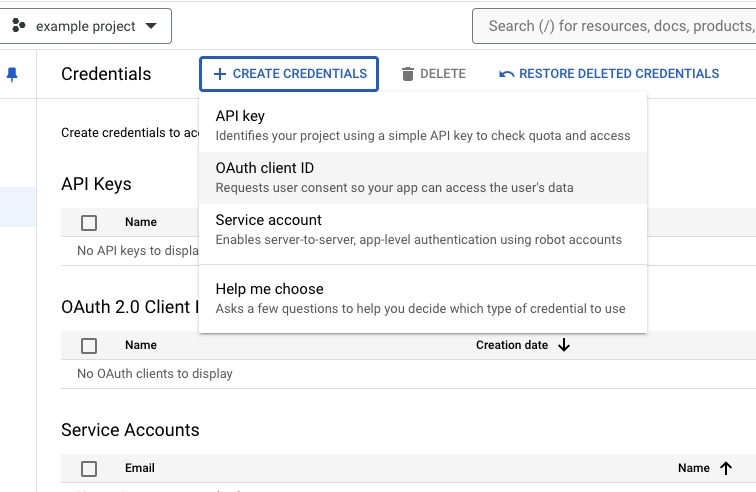
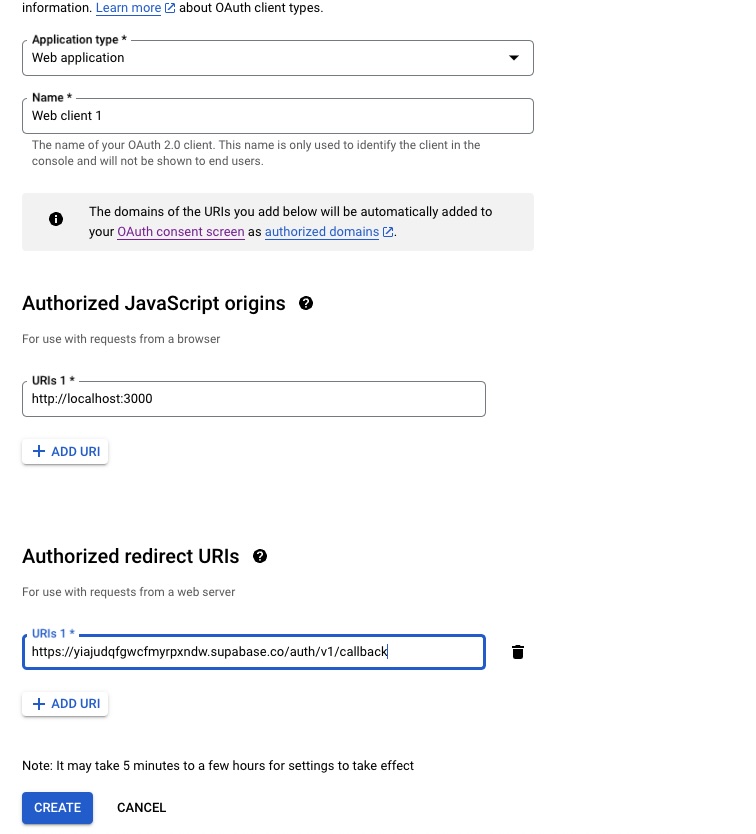
3- Create an OAuth Client ID:

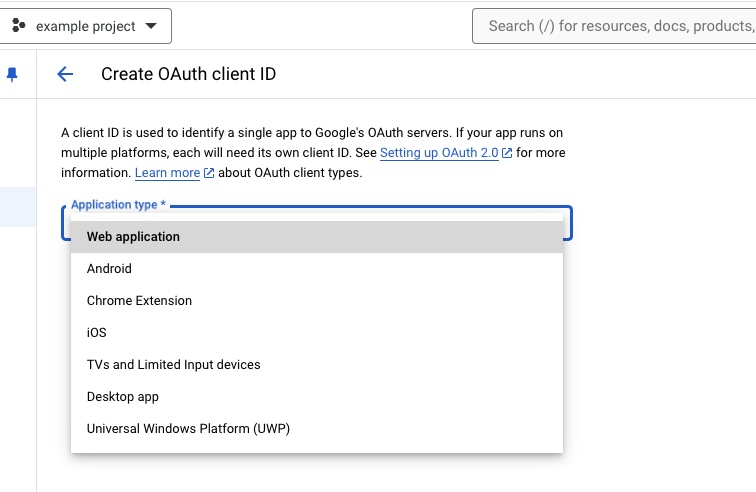
- Choose “Web Application.”

- Add your origin (e.g., http://localhost:3000) and the redirect URI from Supabase.Add your origin (e.g., http://localhost:3000) and the redirect URI from Supabase.
Save the configuration.


- Choose “Web Application.”
5. Implement Authentication in Nuxt.js
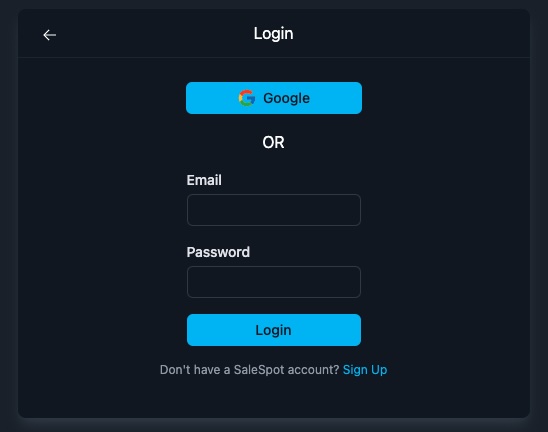
- Create Login Button: Design your own login button in your Nuxt.js page or component.

- Add Authentication Logic:
In the script setup section of your component, use the following code:
<script setup lang="ts"> const client = useSupabaseClient(); const login = async (_prov: any) => { const { data, error } = await client.auth.signInWithOAuth({ provider: "google", options: { queryParams: { access_type: "offline", prompt: "consent", }, }, }); }; // To check the user const user = useSupabaseUser() </script>
Conclusion
By following these steps, you’ll successfully integrate Google Authentication with Supabase in your Nuxt.js project. This setup will provide a secure and efficient way for users to authenticate in your application. Happy coding!
Connect With Me
Have questions about this article or want to discuss web development? Let's connect and share knowledge!
